Se você é DEV e está em busca de dicas de SEO para desenvolvedores, chegou ao blog certo! O SEO no desenvolvimento de sites tem o papel primordial no objetivo de ranquear nas primeiras colocações do Google. E certamente você já se questionado sobre essa possibilidade. Afinal, clientes de desenvolvimento de site frequentemente se preocupam com os resultados orgânicos no Google.
Com as otimizações de sites há uma melhora perceptível na qualidade do resultado entregue ao cliente. Ou seja, com o SEO o site entregue é mais rápido, tem melhor facilidade de uso e mais força para alcançar boas posições na busca orgânica.
Mas, e se eu te disser que é possível fazer SEO desde a primeira linha de código? Isso é possível se você utilizar a filosofia de trabalho que apresentaremos aqui. Se você não conhece, a Verticis é uma empresa com mais de 13 anos de experiência no desenvolvimento de sites e sistemas. Por isso, sabemos exatamente como te ajudar com esse assunto.
Em específico, focaremos nos seguintes pilares para esse conteúdo:
- O que é o SEO para o Desenvolvedor Web?
Quais as otimizações são essenciais?
Ferramentas para acompanhar o SEO
Bora, lá?
O que é o SEO?
O SEO ou Search Engine Optimization, são conjuntos de otimizações feitas em um site ou conteúdo com foco na indexação em buscadores. Nesse aspecto o SEO é utilizado em qualquer contexto de busca. Contudo, nesse artigo nosso foco será o SEO para o Google.
Em específico, falaremos sobre o SEO on-page se você não está familiarizado com esse termos, temos um artigo para você. A leitura é rápida.
Com as otimizações, um site se torna mais propenso a aparecer nas primeiras de posições da SERP (página de resultados de busca). E isso é possível levando em considerações as práticas consideradas positivas por buscadores como o Google.
Eles utilizam alguns parâmetros para definir o que é um conteúdo relevante para a busca. Quais são esses parâmetros?
Os parâmetros utilizados pelo Google para definir a SERP
Atualmente, existem mais de 200 fatores que influenciam no posicionamento de um site na busca. Porém, há alguns que são essenciais e por isso considerados os mais importantes. São eles:
- Autoridade da página;
- Autoridade do domínio;
- Conteúdo relevante e de qualidade;
- Velocidade de carregamento de páginas do site;
- Otimização para telas mobile/Design Responsivo;
- Certificação SSL;
- Tamanho do conteúdo;
- Backlinks;
Apesar de existirem outros diversos fatores, esses são as essências e que sem eles, o SEO terá problemas. Mas, não se desespere, você não precisa saber todos os fatores para fazer um bom trabalho. Afinal, alguns pontos são específicos e fazem mais sentido se executados por um profissional dedicado ao SEO.
No caso do SEO para o desenvolvedor, alguns outros fatores são mais importantes e devem ter mais atenção desses profissionais. Como é o exemplo da qualidade do servidor, que tem que ser rápido e não trazer danos a experiência de usuário. Mas, isso é tema para mais tarde no nosso artigo.
Nesse momento, o que importa para nós é: o Google está de olho em tudo que acontece no site. E utiliza essas informações para oferecer uma boa experiência para seus usuários.
O SEO para o Desenvolvedor
Sendo assim, já temos o primeiro ponto deste artigo: você não deve pensar no Google, e sim no seu usuário. Já explico:
Ao entrar em um site, um usuário tem um objetivo, certo? Seja encontrar um tutorial em texto, comprar um produto, conhecer uma empresa ou entrar em contato. Se esse objetivo não é alcançado, está é uma boa experiência? Certamente não.
Seguindo essa linha de pensamento, se a experiência não é boa, as chances desse visitante retornar são menores. E as chances dos buscadores indicarem o site para novos usuários também são menores.
Por isso, neste artigo não vamos te ensinar a fazer SEO para o Google, e sim para o usuário do seu site. Ou seja, mesmo que todas os fatores técnicos de ranqueamento estejam em dia, ainda é preciso olhar para a experiência de uso do site com outro olhar.
Mas, quais são os cuidados que o desenvolvedor deve ter para fazer um bom SEO?
Otimizações de SEO que todo desenvolvedor deve conhecer.
Para realizar um bom trabalho de SEO em sites em desenvolvimento, o primeiro ponto que indico é que esse trabalho seja feito desde o início do projeto.
Um exemplo do impacto desse trabalho foi o que ocorreu uma vez aqui na Verticis.
Ao cadastrar um projeto em uma ferramenta de gestão, simplificamos o nome de um cliente. Passados meses de desenvolvimento, quando o time de SEO foi fazer as tratativas, vimos que várias imagens e campos no site estavam com o nome simplificado.
Isso ocorreu pelo fato do time de desenvolvimento não ter contato direto com o nome correto. Ou seja, desde o princípio, orientamos os conteúdos do site (imagens, páginas e urls) para uma palavra-chave errada.
Contudo, não se preocupe se isso já aconteceu com você, são questões que passam batido no dia a dia de produção, mas são facilmente corrigidos.
Portanto, vamos agora a algumas otimizações que são essenciais para uma boa experiência do seu visitante.
 URLs amigáveis e estruturadas
URLs amigáveis e estruturadas
Os primeiro ponto que gera impactos no SEO de um site são as URLs. As URLs amigáveis, como chamamos as URLs otimizadas, devem ser o objetivo de quem desenvolve um site.
As URLs devem incluir palavras-chave relevantes e devem ser fáceis de ler e entender tanto para os usuários quanto para os motores de busca.
Por exemplo, ao invés de usar uma URL como “example.com/page123”, você poderia usar “example.com/palavra-chave-relevante”.
No caso da palavra-chave relevante, não se preocupe. Apesar do ideal para o SEO exigir uma pesquisa aprofundada de palavras-chave, é fácil resolver essa questão. Portanto, utilize o nome das páginas (quem-somos, contato, produtos) que você está produzindo.
Cuidado com o formato das URLs
É importante evitar a utilização de caracteres especiais. Por isso, evite caracteres especiais, como “#” ou “?” na sua URL, pois isso pode prejudicar a indexação da página pelos motores de busca.
Além disso, é indicado utilizar o hífen (-) como separador. As URLs com hífen melhoraram a leitura e a compreensão do conteúdo da página.
Evite URLs duplicadas
Tenha cuidado para não criar URLs duplicadas, pois isso pode prejudicar o ranqueamento da página nos motores de busca. Além de ser um ponto básico para o bom funcionamento do website.
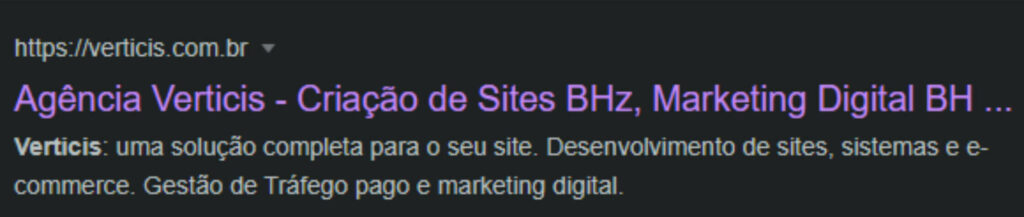
Títulos e descrições meta
A meta descrição deve fornecer uma breve descrição do conteúdo da página e incentivar os usuários a clicar no resultado da pesquisa.
Os títulos e descrições meta devem ser únicos e claros para cada página e também devem incluir palavras-chave relevantes. Eles aparecem nos resultados da pesquisa dos motores de busca e ajudam a fornecer contexto para o conteúdo da página.
Para os usuários, essas informações são como um convite. Afinal, é lendo elas durante a busca que vão saber se o conteúdo do seu site é o que elas procuram.
Sendo mais técnico, tente manter a descrição entre 50 a 160 caracteres, para evitar ser cortado nos resultados de pesquisa. No mesmo sentido, mantenha o título deve ter entre 50 a 60 caracteres.
Protocolo HTTPS
HTTPS (Hypertext Transfer Protocol Secure) é um protocolo de rede seguro para a transferência de dados na internet. Ele é baseado no protocolo HTTP, mas inclui criptografia para garantir a privacidade e integridade dos dados transmitidos entre o usuário e o site.
Quando um usuário acessa um site através do protocolo HTTPS, o navegador estabelece uma conexão segura com o servidor através do protocolo SSL/TLS. Isso significa que todos os dados transmitidos entre o usuário e o site, incluindo senhas, informações financeiras e outras informações confidenciais, são criptografados e não podem ser lidos ou manipulados por terceiros.
Sendo assim, o protocolo HTTPS ajuda a proteger as informações sensíveis dos usuários e é um fator de classificação para alguns motores de busca. Desse modo, isso é especialmente importante se o seu site coleta informações sensíveis, como informações de cartão de crédito.
Redirecionamentos
Quando você muda a URL de uma página, é importante configurar um redirecionamento 301 para garantir que links antigos não sejam quebrados e para preservar a autoridade do site. Isso ajuda a garantir que os usuários e os motores de busca redirecionem corretamente para a nova URL correta.
E se a página não existir mais? Nesse caso, redirecionar para a home.
O que é o código HTTP 301?
O código HTTP 301 é um código de resposta HTTP que indica que uma página ou recurso foi permanentemente movido para outro URL. Portanto, é o código de resposta mais comumente usado para indicar a reescrita de URL ou a mudança de endereço de um site.
Quando um navegador ou motor de busca recebe um código de resposta 301, ele identifica que a página ou recurso original não está mais disponível no endereço original. E que além disso, todas as futuras requisições para o endereço original devem ser redirecionadas para o novo endereço. Isso é importante para preservar a integridade dos links e evitar erros de “página não encontrada” para os usuários.
Imagens otimizadas
As imagens tem um peso grande quando falamos da performance do site. Afinal, a má otimização das imagens de um site causa lentidão na iniciação das páginas. Por isso, quando falamos em SEO para desenvolvedores, as imagens são parte essencial do trabalho de otimização.
E isso tem um motivo: a forma que as imagens são armazenadas, o formato, o tamanho, o nome, a legenda e o texto alternativo dessas imagens impactam diretamente o desempenho de um Website. E não para por aí, até mesmo o nível de contraste e resolução são importantes para a otimização.
Lembra que no começo do artigo disse que devemos orientar nossas otimizações para o bem do usuário? Essa é uma das formas mais importantes de melhorar a experiência do usuário do site.
Como otimizar imagens para o SEO?
- Cada imagem deve ter um nome significativo que seja relevante para o conteúdo da imagem. Aqui, pense em facilitar o trabalho dos buscadores em compreender o que aquela imagem representa.
- Adicione descrição alternativa e títulos curtos e descritivos para cada imagem. Além de ajudar os motores de busca a compreender o conteúdo da imagem, você fornece informações acessíveis a usuários com deficiência visual.
- As imagens muito grandes afetam negativamente o tempo de carregamento do site. Otimize o tamanho e o formato das imagens para garantir que o site carregue rapidamente e ofereça uma boa experiência ao usuário. Atualmente, recomenda-se utilizar o formato WEBP e as imagens devem ter em média 100 kb.
- Armazene as imagens em um baco de dados que consiga fornecer com agilidade o acesso das mesmas aos usuários.
Arquivo sitemap
Um arquivo Sitemap, é um arquivo que contém uma lista de todas as páginas e URLs de um site, organizadas em uma estrutura hierárquica. Ele auxilia os motores de busca a indexarem o conteúdo do site com mais facilidade e eficiência.
Esse protocolo foi criado a partir de uma iniciativa de grandes buscadores para padronizar os sitemaps. Sendo assim, atualmente os sitemaps podem ser em formato HTML, XML e TXT. No caso do Google, você pode enviar o sitemap através do Google Search Console.
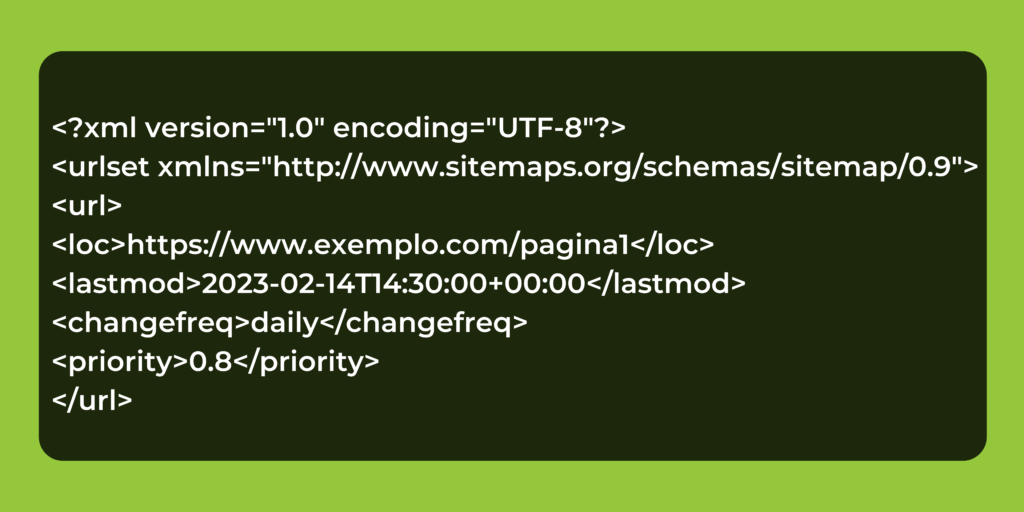
Para ficarem ainda mais completos, os sitemaps também incluem informações adicionais, como a frequência de atualização de cada página, a última data de modificação e a importância relativa de cada página.
O formato indicado é como o exemplo abaixo:
Minimize o java script
O processo de minimização de JavaScript é a prática de otimização do código para torná-lo mais eficiente e rápido.
Sendo assim, indicamos que você faça alguns tratamentos, como remover espaços em brancos. Retire todos os espaços em branco, tabulações e novas linhas do arquivo JavaScript para minimizar seu tamanho. Além disso, lembre-se de remover comentários.
Use uma ferramenta de minificação, como o UglifyJS, para remover informações desnecessárias do código, como variáveis desnecessárias e nomes de funções longos.
Otimize o uso de variáveis para torná-las o mais curtas possível, sem afetar o funcionamento do código. Concatene todos os arquivos JavaScript em um único arquivo para minimizar o número de solicitações ao servidor.
Por fim, comprima o arquivo JavaScript minimizado usando Gzip para torná-lo ainda menor.
Lembre-se de que é importante testar cuidadosamente o código minimizado para garantir que ele funcione corretamente antes de implementá-lo em produção. Além disso, é uma boa prática manter uma versão não minimizada do código para fins de debug.
Conclusão
Por fim, se você busca aprender mais sobre o SEO, indicamos que clique aqui. Tem conteúdos completos sobre SEO e tudo que o envolve.
Portanto, se você é um desenvolvedor iniciante e quer aprender na prática a utilizar o SEO para otimizar seus projetos, conheça nosso curso de WordPress do Básico ao PRO com um módulo de SEO. Nele, condensamos dicas e aprendizados que juntamos por 15 anos desenvolvendo.
E aí, ficou alguma dúvida? Fala pra gente aqui nos comentários.